When you clear the cache in WP Rocket, it doesn’t necessarily clear Cloudflare’s edge cache every single time.
When using the WP Rocket plugin in conjunction with Cloudflare, the general assumption is that purging WP Rocket’s cache will automatically clear the edge cache in Cloudflare. However, this isn’t always the case. WP Rocket will only clear Cloudflare’s edge cache under certain conditions:
- If a URL or group of URLs is set to “always purge.” (you may not want to do this for your entire site, especially if you have a big site)
- If specific requirements, predefined within the plugin, are met (this depends on whether or not it’s a partial or full cache deletion, whether or not you’re using APO and with what settings, and whether or not it’s a page or a post updated.)
This means that in certain scenarios, old content might still be served from Cloudflare’s cache even after you’ve purged WP Rocket’s cache, OP Cache, your CDN, and any other caching layer. Cloudflare Edge Cache can still serve old content until it’s completely purged.
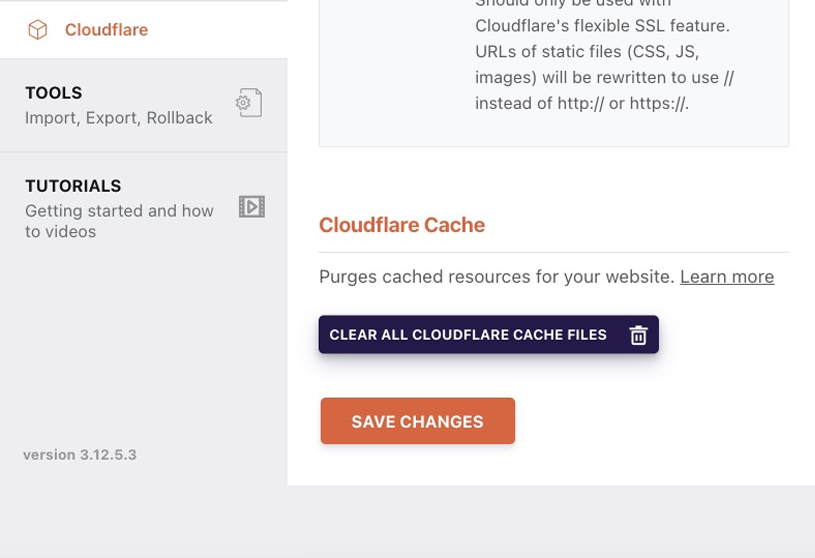
Now, you can manually clear the cache with the button tucked away under:
- WP Rocket
- Add-ons
- Modify Options
- Clear all Cloudflare cache files
- Modify Options
- Add-ons
…but it’s not very convenient to have to find this every time:

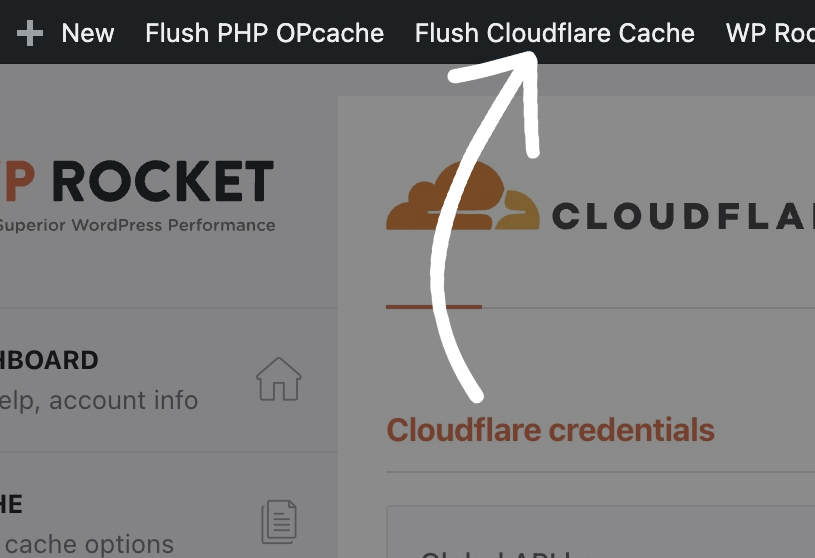
For those who’d prefer to have more control over when Cloudflare’s edge cache is purged, there’s a solution. By adding a small piece of code to your theme’s functions.php file, you can introduce a “Flush Cloudflare Cache” button right on your WordPress dashboard:

Here’s the code to add this button:
/*
* Add "Flush Cloudflare Cache" button to top wp-admin bar
*/
function add_purge_cloudflare_to_admin_bar($wp_admin_bar) {
if (!is_admin_bar_showing()) {
return;
}
if (!current_user_can('rocket_purge_cloudflare_cache')) {
return;
}
$purge_url = wp_nonce_url(
admin_url('admin-post.php?action=rocket_purge_cloudflare'),
'rocket_purge_cloudflare'
);
$args = array(
'id' => 'purge_cloudflare',
'title' => 'Flush Cloudflare Cache',
'href' => $purge_url,
'meta' => array('class' => 'cloudflare-purge')
);
$wp_admin_bar - > add_node($args);
}
add_action('admin_bar_menu', 'add_purge_cloudflare_to_admin_bar', 100);The code provided above achieves just that. Once implemented, a new menu option appears at the top of the WordPress dashboard. Clicking this new menu clears your Cloudflare cache instantly.
It’s essential to understand the intricacies of how different caching layers interact. The WP Rocket and Cloudflare combination is powerful, but having that manual control to clear the edge cache can be invaluable, especially during site development or when making frequent updates.
Remember always to back up your theme files before adding or editing any code.
P.S. for those of you curious what I’m using for the Flush OP Cache button in the screenshot above, I’m using this plugin. To their credit, WP Rocket does have this as part of their “Purge cache” functionality already, but sometimes I don’t want to purge my entire cache and only want to purge the OP cache when updating certain PHP files (like my functions.php that I just modified!). This is a backend file, so I don’t need to purge and rebuild my entire frontend cache for these tiny changes.
Did this help you? Do you have questions? Please let me know in the comments.

 No comments yet
No comments yet