Ever since a recent update to WordPress, there’s been a peculiar change in how avatars work in the comments section. For those who have experienced it, you’ll know what I’m talking about.
Previously, if you edited a comment’s email address author in the WordPress backend, the avatar associated with the new email would automatically display alongside the comment. This was quite intuitive, as one would naturally expect that changing the email would also change the avatar.
However, in one of the recent WordPress versions, this logic seems to have been altered. Now, when you update a comment’s email address, WordPress still displays the avatar from the original commenter, not the avatar associated with the new email address. This can lead to confusion and inconsistency in the comments section, especially when email addresses are updated for legitimacy or clarity.
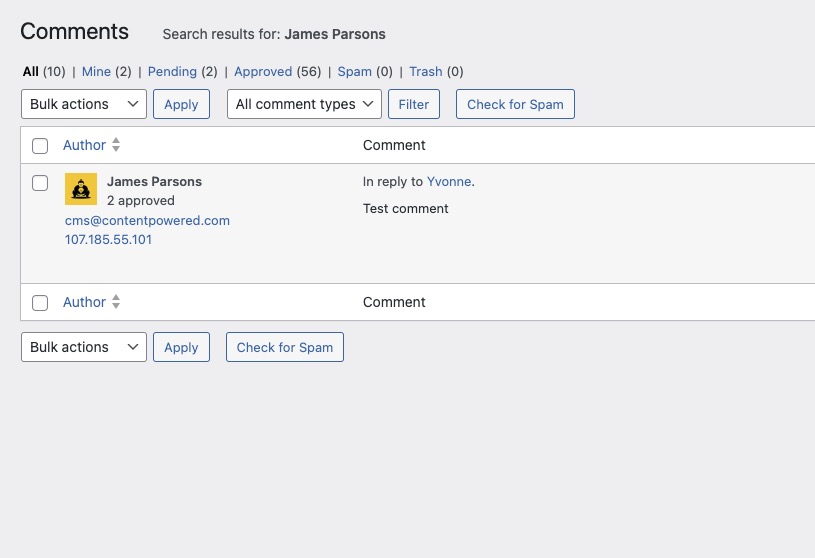
Here’s an example; I’ll leave a comment under my email, and it pulls in my yellow Gravatar as normal:

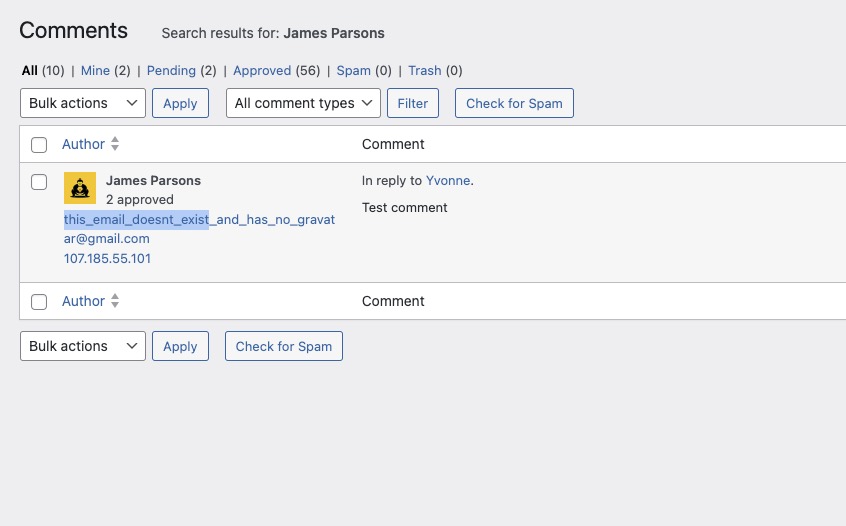
Now, I’ll change the email to one that doesn’t exist, which should result in the Gravatar disappearing:

This new fake email has no gravatar because it doesn’t exist; yet WordPress is still showing my old email’s gravatar.
To help WordPress website owners regain control over which avatars are displayed, I’ve crafted a custom piece of code that you can insert into your functions.php file.
This code will ensure that the avatar displayed corresponds to the email address currently set for the comment, rather than WordPress stubbornly sticking with the original avatar:
/* Allow admin creation of comments under a different email and Gravatar */
function custom_gravatar_force_comment_email($avatar, $id_or_email, $size, $default, $alt, $args) {
if (is_object($id_or_email) && isset($id_or_email - > comment_ID)) {
$comment = get_comment($id_or_email - > comment_ID);
if ($comment) {
$grav_url = "https://www.gravatar.com/avatar/".md5(strtolower(trim($comment - > comment_author_email))).
"?s=".$size.
"&d=mm";
$avatar = "<img alt='{$alt}' src='{$grav_url}' class='avatar avatar-{$size} photo' height='{$size}' width='{$size}' />";
}
}
return $avatar;
}
add_filter('get_avatar', 'custom_gravatar_force_comment_email', 9999, 6);What this code does is pretty straightforward. It checks if the provided $id_or_email parameter is a comment object. If it is, it fetches the current email address for the comment and retrieves the avatar for that email, overriding the default behavior.
Once you’ve added this code snippet to your functions.php, WordPress will revert to the old behavior, displaying the avatar of the email address you’ve set for each comment.
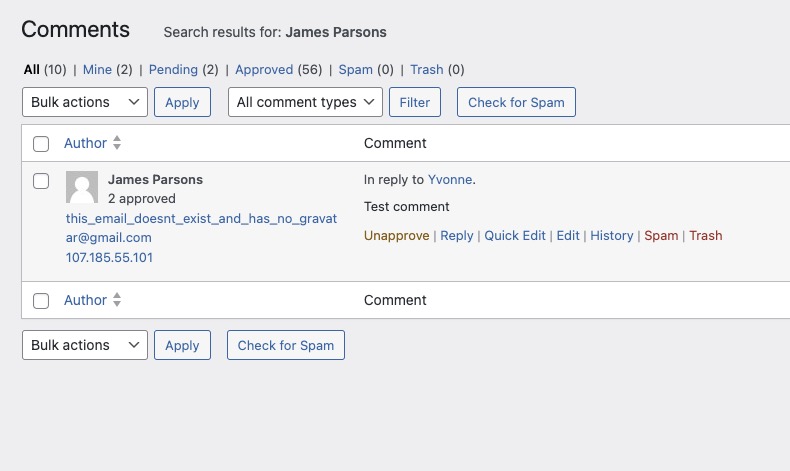
Here’s what the example I gave above looks like now; it’s pulling the correct Gravatar now (which is blank, as it should be, because the email was a fake):

While it’s unclear why WordPress decided to alter this behavior in the first place, we at least have a solution to ensure our websites continue to display comments intuitively and consistently.
Did this work for you? Questions for me? Leave me a comment!

 No comments yet
No comments yet