If you’re like me, there are a few resources that you have bookmarked that you come back to on a weekly basis when building a new website. Some online tools, generators, and shortcuts make building a website much more pleasurable, and in some cases, will make the final result look much better. If you have any resources you would like to recommend to me or others, please leave them in the comments below so we can check them out!
These resources often go under-appreciated or are overlooked; here are 5 web design resources that I use on a regular basis that may be of use to you. Enjoy!
1. Subtle Patterns
Subtle Patterns is a website that posts free patterns daily. These patterns are subtle enough to use as the background for your website, for text areas, or for otherwise plain and boring areas of your website. There is a wide variety of both light and dark textures and patterns, from the roughness of a concrete block to high-tech digital squares.
The brilliance of this resources is that every single pattern is a photoshop ready pattern, and they are very subtle and clean; easy to pick and choose to throw into your next website design project. Some of these patterns are used on this very website; bookmark this for later!
Source: http://subtlepatterns.com
2. Blank Slate
If you design in WordPress as much as we do, you’re probably pretty tired of putting together the basic architecture of your theme when you are starting out. Thankfully, Shawn Cope at shawncope.com has put together a stripped down starter theme that makes building a WordPress theme very quick and easy; the site architecture is already put together, and it is a breeze to design in. This website was built starting out with the Blank Slate WordPress template.
Source: http://shawncope.com/web-development/blankslate3-the-stripped-down-starter-theme-for-wordpress-3-0/
3. Adobe Kuler
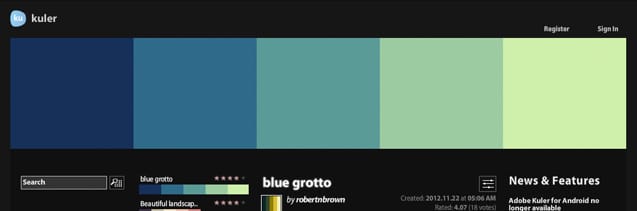
Having trouble coming up with a color scheme? Throw a splash of color into your new design with Adobe’s Kuler app; quickly generate dozens of color schemes, and search for existing color schemes based on your preferences and keywords. You may be inspired to create a new website just from some of the color schemes that the website’s users have put together.
Source: https://kuler.adobe.com/
4. CSS3 Buttons
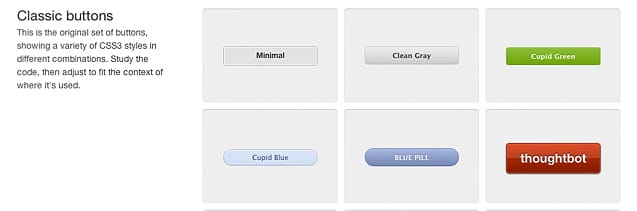
Chad Mazolla built this amazing collection of CSS3 buttons; buttons that are entirely made with CSS3 effects, with no images. These buttons are all very quick to load, and look great upon hover and active states as well. There are different buttons for all colors and styles, and are easy to dabble into a site here and there when you need a nice looking button.
Source: http://hellohappy.org/css3-buttons/
5. Google Webfonts
Google Webfonts is a highly underrated resource. Choose from thousands of freely available and quick loading webfonts, and integrate them in your page for a clean and unique cross-browser custom fonts solution. It’s like Typekit, but free. Try using it in your next design!
Source: http://www.google.com/webfonts

 No comments yet
No comments yet